部落格裝飾教學▶部落格語法設定。側邊浮動式臉書粉絲頁,瀏覽器網址icon圖示,幫部落格穿點新衣吧!!!

Cyndi為了讓自己的部落格弄得更美美的,花了一整個下午都在弄那個搞不清楚的語法啊,
翻遍了整個網路資訊,簡單易懂的分享給大家,新年快到了,快點幫自己的部落格弄點新衣吧XDD
瀏覽器網址列小圖示
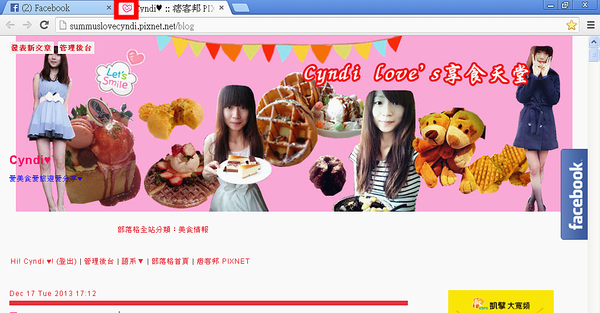
首先有發現到Cyndi部落格最上面的瀏覽器網址列的圖示不一樣了呢?
有自己專屬的圖示更可愛了呢。

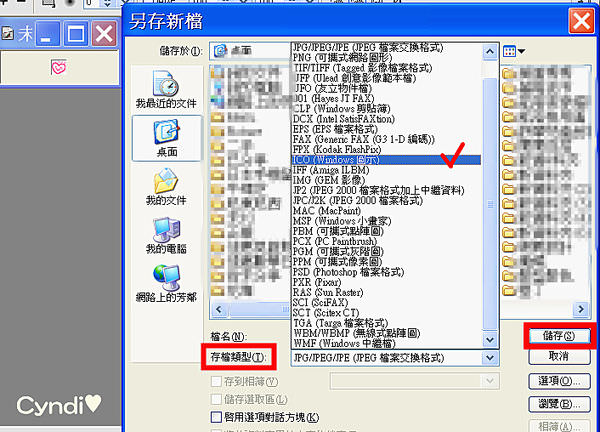
首先自己要先做一個約16X16的小圖示,記得在存檔的時候,
存檔類型要選擇ICO(Windows圖示),再按儲存噢。

接下來來到部落格的管理後台,
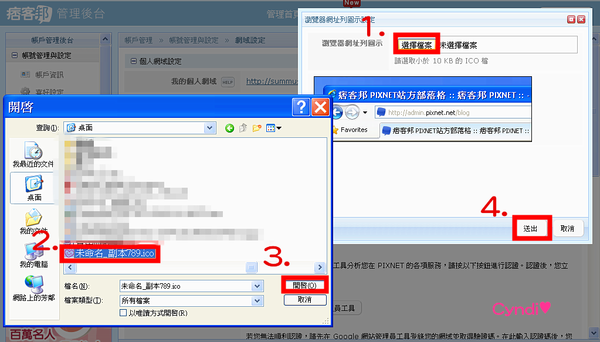
帳戶管理→網域設定,選擇上傳新ICO檔。

選擇檔案→選擇剛剛做好的小圖示→開啟→送出。
最後要按右下角的儲存設定成真正完成噢。

有沒有看到呢? 瀏覽器網址列的小圖示就會是自己設計的小圖示囉~~~ 
接下來就是要跟大家分享側邊浮動臉書粉絲頁。

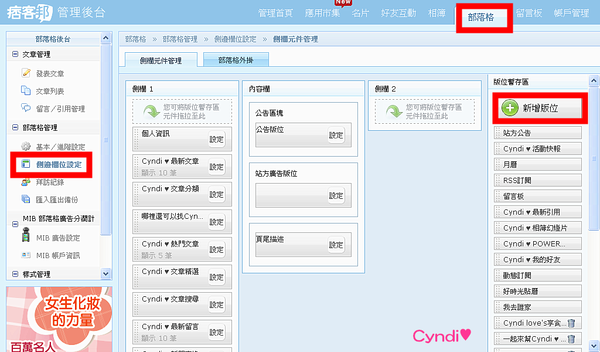
管理後台中的部落格→側邊欄位設定→新增版位。

複製以下的網址貼上,並將【放入自己的粉絲頁的網址後面的部分】改成自己的噢。
<script type=”text/javascript”> /*<![CDATA[*/ jQuery(document).ready(function() {jQuery(“.abtlikebox”).hover(function() {jQuery(this).stop().animate({right: “0”}, “medium”);}, function() {jQuery(this).stop().animate({right: “-250”}, “medium”);}, 500);}); /*]]>*/ </script> <style type=”text/css”> .abtlikebox{background: url(“http://4.bp.blogspot.com/-mMtB2ANqowQ/T6es-PuSR2I/AAAAAAAAAjM/LDamrUnMJJc/s320/fb1-right.png”) no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;} .abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abtlikebox span{bottom: 4px;font: 8px “lucida grande”,tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;} .abtlikebox span a{color: gray;text-decoration:none;} .abtlikebox span a:hover{text-decoration:underline;} } </style> <div class=”abtlikebox” style=””> <div> <iframe src=”http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2F【放入自己的粉絲頁的網址後面的部分】&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270″ scrolling=”no” frameborder=”0″ scrolling=”no” style=”border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;”></iframe><span><a href=”http://mbt33.blogspot.in/2012/12/two-new-stylish-floating-facebook-like.html” target=”_blank”>Get This!</a></span></div></div> </div> </div>

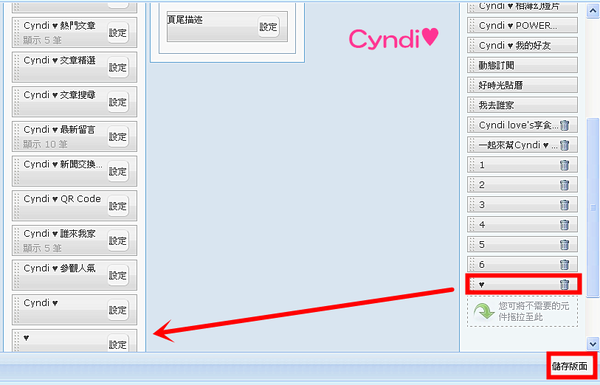
接著就會出現存好的板位,再把他往左移,
建議移到左側的最下方噢,最後儲存版面就好囉。

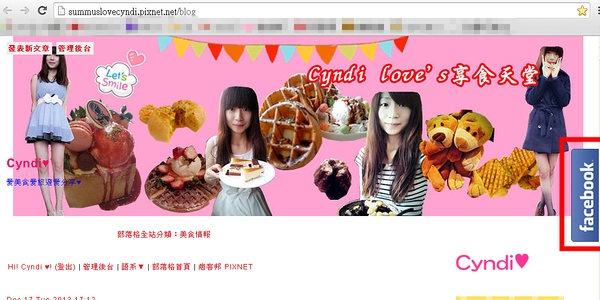
就可以看到側邊浮動的臉書囉。
想要更進階一點嗎?設計成自己專屬的側邊浮動臉書。
這一部分Cyndi研究了好久,一直卡住,終於成功了。
首先要設計157X50的圖示(Cyndi是設成這樣,寬跟高如果想改變也是可以的噢),
一定要存成png檔!!!

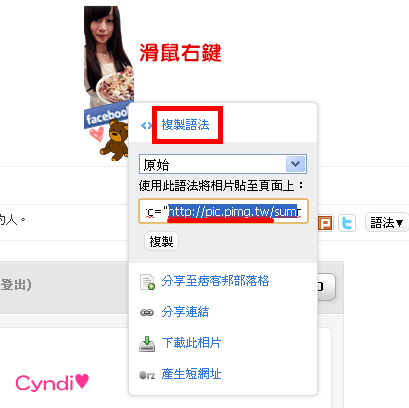
點進自己要的圖示照片,點滑鼠右鍵→複製語法,
語法很長,並不是全部都要,
選擇http://pic.pimg.tw/XXXXXXXX/XXXXXXXXXXX.png這一段複製,
XXXXXXX 代表每個人照片網址的英文數字噢。

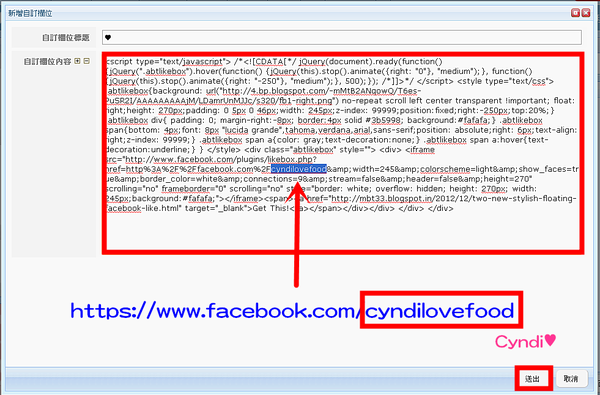
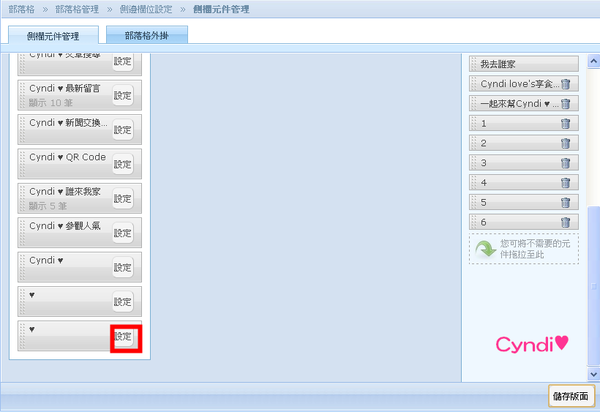
來到管理後台→部落格→側邊欄位設定,剛剛設定好的板位,按設定。

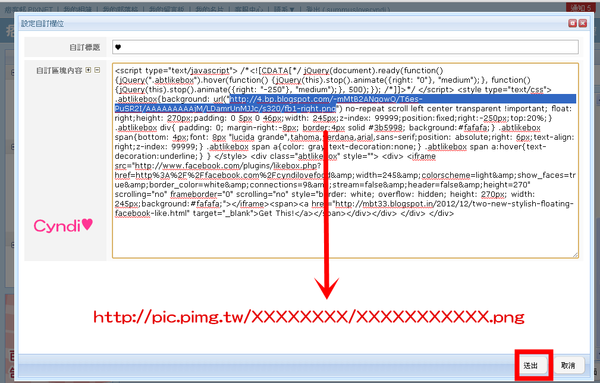
<script type=”text/javascript”> /*<![CDATA[*/ jQuery(document).ready(function() {jQuery(“.abtlikebox”).hover(function() {jQuery(this).stop().animate({right: “0”}, “medium”);}, function() {jQuery(this).stop().animate({right: “-250”}, “medium”);}, 500);}); /*]]>*/ </script> <style type=”text/css”> .abtlikebox{background: url(“http://4.bp.blogspot.com/-mMtB2ANqowQ/T6es-PuSR2I/AAAAAAAAAjM/LDamrUnMJJc/s320/fb1-right.png“) no-repeat scroll left center transparent !important; float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;} .abtlikebox div{ padding: 0; margin-right:-8px; border:4px solid #3b5998; background:#fafafa;} .abtlikebox span{bottom: 4px;font: 8px “lucida grande”,tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;} .abtlikebox span a{color: gray;text-decoration:none;} .abtlikebox span a:hover{text-decoration:underline;} } </style> <div class=”abtlikebox” style=””> <div> <iframe src=”http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2F【放入自己的粉絲頁的網址後面的部分】&width=245&colorscheme=light&show_faces=true&border_color=white&connections=9&stream=false&header=false&height=270″ scrolling=”no” frameborder=”0″ scrolling=”no” style=”border: white; overflow: hidden; height: 270px; width: 245px;background:#fafafa;”></iframe><span><a href=”http://mbt33.blogspot.in/2012/12/two-new-stylish-floating-facebook-like.html” target=”_blank”>Get This!</a></span></div></div> </div> </div>
將黃色的部分改成剛剛複製的http://pic.pimg.tw/XXXXXXXX/XXXXXXXXXXX.png這段網址貼上,按送出。
最後要記得按儲存設定噢。

原本的臉書圖示就變成自己設計的噢。
忙了快一整天終於成功的弄出新的版面,希望大家喜歡。
如果對於上面不清楚怎麼用或遇到問題可以在下面留問題告訴Cyndi噢,
Cyndi會竭盡所有力量幫你解答的,大家一起幫部落客穿新衣吧。


覺得Cyndi的這篇文章對你來說很實用的話,麻煩不要吝嗇幫我推推一下噢 
 按讚加入Cyndi的粉絲頁,更快知道Cyndi的一手消息噢
按讚加入Cyndi的粉絲頁,更快知道Cyndi的一手消息噢

 如果您喜歡Cyndi的文章,可以在臉書按讚或著是下面的留言板按推,讓Cyndi知道你噢
如果您喜歡Cyndi的文章,可以在臉書按讚或著是下面的留言板按推,讓Cyndi知道你噢

 您的鼓勵是Cyndi繼續寫文章的動力噢,有什麼想說的話,也歡迎在下面的留言板告訴我噢
您的鼓勵是Cyndi繼續寫文章的動力噢,有什麼想說的話,也歡迎在下面的留言板告訴我噢


 謝謝您的光臨,歡迎下次再來噢
謝謝您的光臨,歡迎下次再來噢





